리액트에서 줄바꿈 처리하는 방법 - CSS `white-space` 속성 쓰기
리액트로 개발하다 보면 텍스트 부분에서 줄바꿈이 제대로 안 돼서 열받잖슴?
줄 바꿈 넣겠다고 \n넣고 해도 적용이 안됨...
근데 해결법 간단함. 그거 `white-space` 속성 하나면 됨.
문제 상황
예를 들어, 우리 데이터가 이렇게 있다고 치자:
const projectslist = [
{
id: 1,
type: "team",
title: "GROW UP",
description: "화면이나 캠을 공유하며 다른 사람과 함께 공부할 수 있는 웹 사이트입니다.",
descriptionDetail: `GROWUP은 화면이나 캠을 공유하며 다른 사람과 함께 공부할 수 있는 웹 커뮤니티 사이트입니다.\n
IT연합동아리인 UMC에서 진행한 팀 프로젝트입니다.\n
스터디윗미를 하면서 나름의 질문도 하고 나름의 대답도 하며 같이 성장해나갈 수 있습니다.
커뮤니티를 제공하여 나와 뜻이 같은 사람들과 소통을 하며 나의 능력을 더욱 성장해나갈 수 있습니다.
나의 플래너, 투두리스트를 작성하고 ‘라이브업’과 연동하여 그 목록에 쏟은 시간을 재며 나의 작업 시간을 한 눈에 알아볼 수 있습니다.`,
},
// 다른 프로젝트 데이터...
];
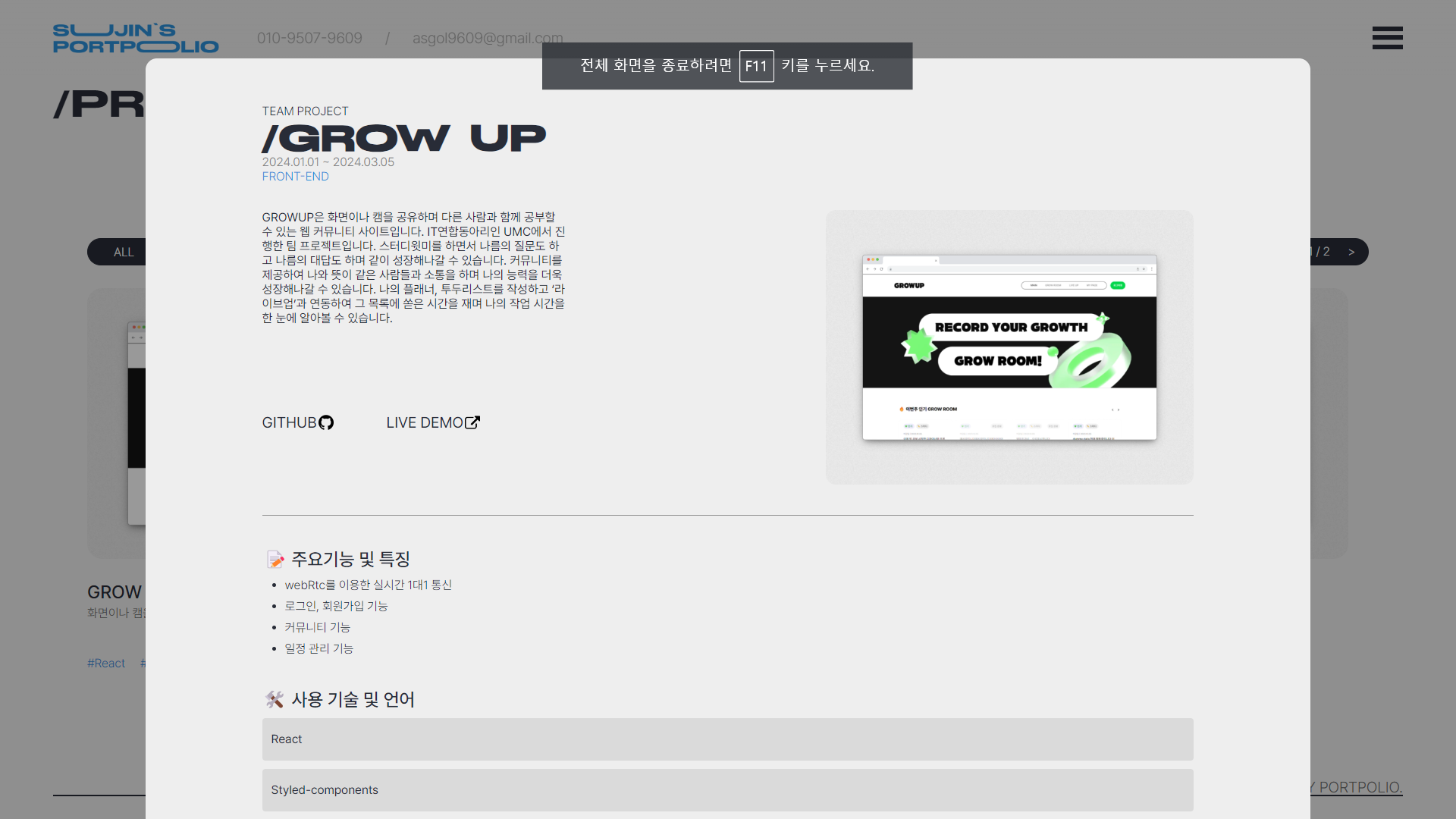
이렇게 설명 부분에 줄바꿈 넣고 싶어서 `\n` 넣었는데,
리액트에서 그냥 무시하고 다 붙여서 보여줌 << ㄹㅇ개빡치는 상황

해결 방법
자, 여기서 필요한 게 CSS의 `white-space` 속성임. 그냥 설명 텍스트에 이 속성만 적용해주면 끝난다.
Step 1: `white-space: pre-line` 적용
일단 텍스트 표시할 컴포넌트 스타일에 `white-space: pre-line`만 추가하면됨.
import React, { useState } from 'react';
import { useRouter } from 'next/router';
import styles from './ProjectDetail.module.css';
const ProjectDetail = ({ projectId }: ProjectDetailProps) => {
const project = projectslist.find((project) => project.id === projectId);
return (
<div
className={styles.projectDescription}
style={{ whiteSpace: 'pre-line' }}
>
{project.descriptionDetail}
</div>
);
};
export default ProjectDetail;
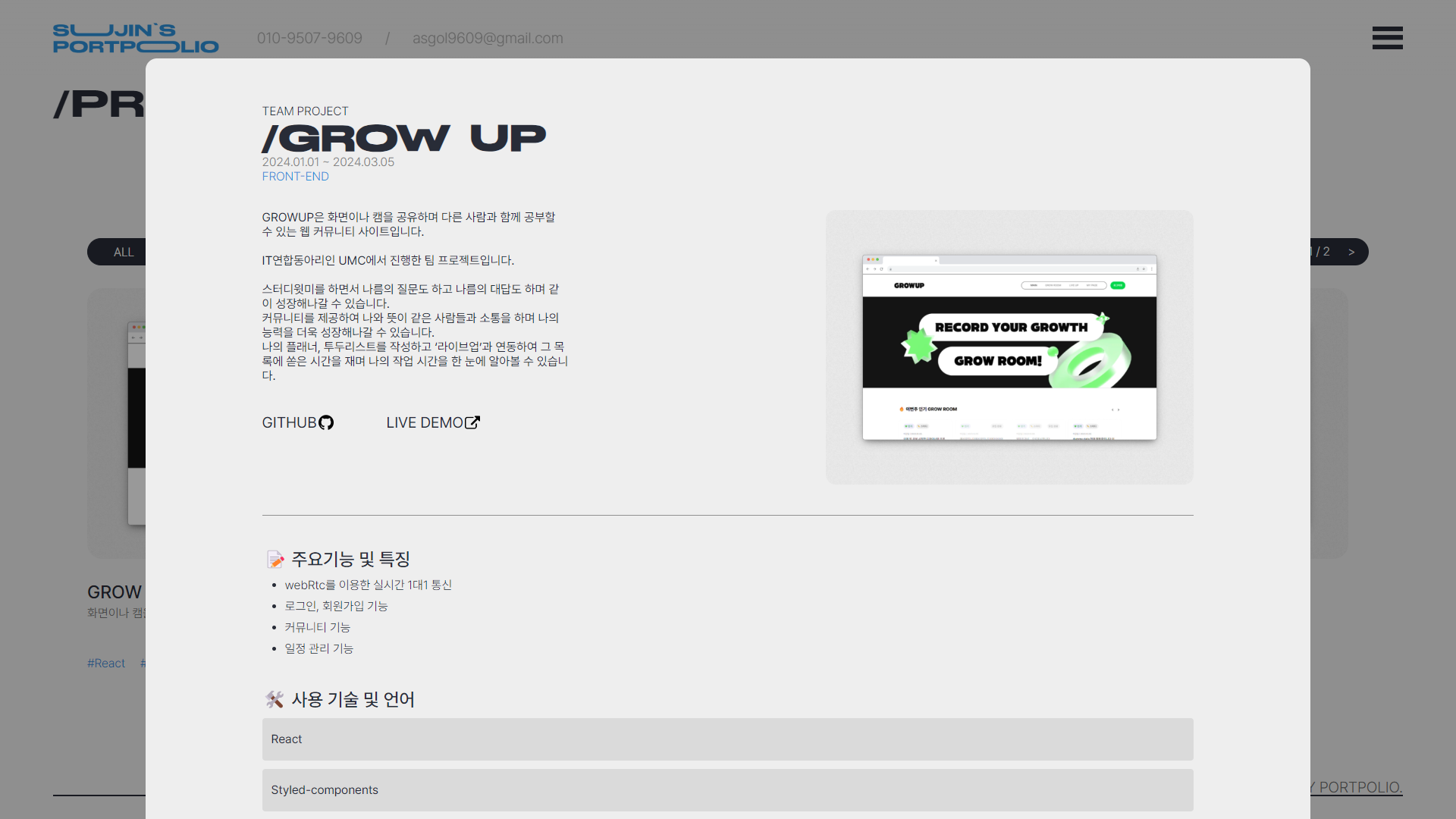
Step 2: 적용 결과

이렇게 하면 `descriptionDetail`에 있는 줄바꿈이 화면에 그대로 적용돼서 나온다. 줄바꿈 때문에 더이상 열받을 필요 없음. ㄹㅇ 개간단해서 허무하다.
결론
리액트에서 텍스트 줄바꿈 문제 해결할 때, 복잡한 라이브러리 쓸 필요 없이 그냥 `white-space: pre-line` 속성 하나로 끝내자. 코드도 깔끔하고 유지보수도 쉽다.
'STUDY > react' 카테고리의 다른 글
| 불변성이 왜 필요한가 (2) | 2025.11.16 |
|---|---|
| react-i18next 알아보기 (1) | 2024.11.03 |
| 리액트에서 `key`에 `index`를 넣으면 안 되는 이유 (1) | 2024.09.22 |
| [react-fullpage] 리액트 화면 딱맞게 스크롤 되는거 새로고침문제 (1) | 2024.04.17 |
| Recoil을 이용해서 쉽게 상태관리를 해보자 (0) | 2024.03.08 |
